
Pixels of the Week – July 8, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: declutter the design and mobile app reduction, on using a label and tips to create more usable forms, mobile mistakes to avoid, the “web is dying” debate again (with a few data), SVG accessibility and SVG strokes resizing, CSS decorations, triangles and underline. In the inspiration part you’ll find some nice one CSS div creations and a tool to unblock your creativity. Also don’t miss the performance monitoring tool, the Sketch color palette and the prototyping tools.
Also, I’ll be in the USA (Los Angeles and then San Franscisco for Generate Conf) and then in Amsterdam in the next weeks, so no weekly links until July 29. Take care 🙂
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#forms
Design Better Forms – Common mistakes designers make and how to fix them
Interesting article
#Design
How to Declutter your Design, Tips for a neat & orderly UI
#Form
Always use a label. But even if search? NOPE. Always. Use. A. Label.
#Mobile #Design
Don’t Make These 10 Mistakes in Your App Design
#Mobile #Native #Web
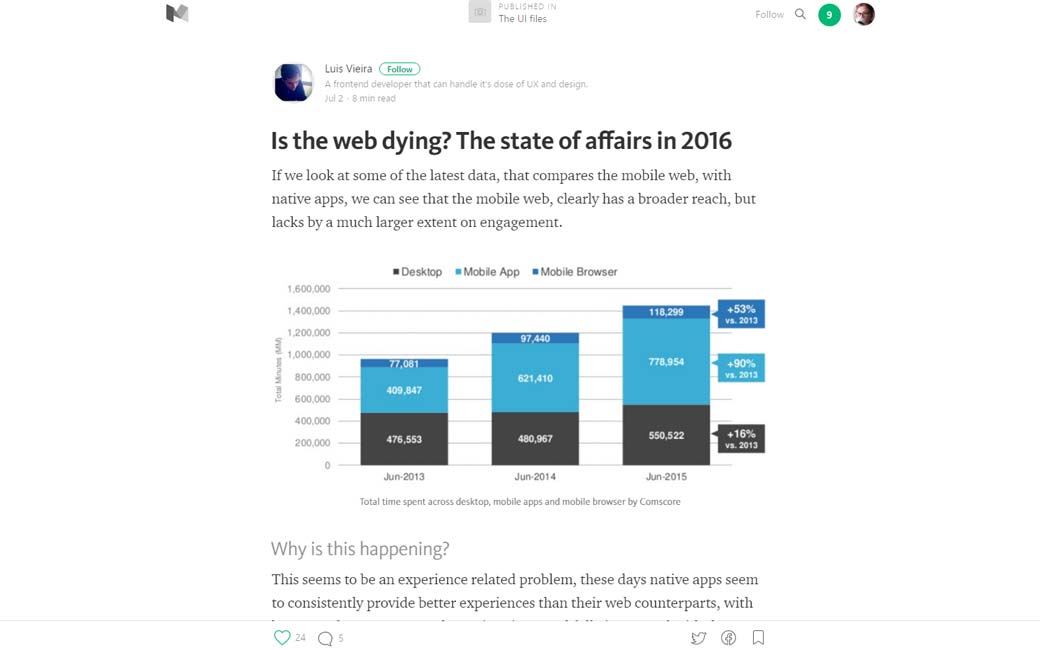
Is the web dying? The whole native vs web strikes back, with some interesting mobile datas
#Amp
About that ‘mobile’ in Accelerated Mobile Pages
#Design
Complexion Reduction: A New Trend In Mobile Design. The defining characteristics of this hot new trend sweeping across Silicon Valley are: bigger, bolder headlines, simpler more universal icons and extraction of color
#A11Y
#Trend
20 Things You Didn’t Know About Pop Art
Inspiration and Great ideas
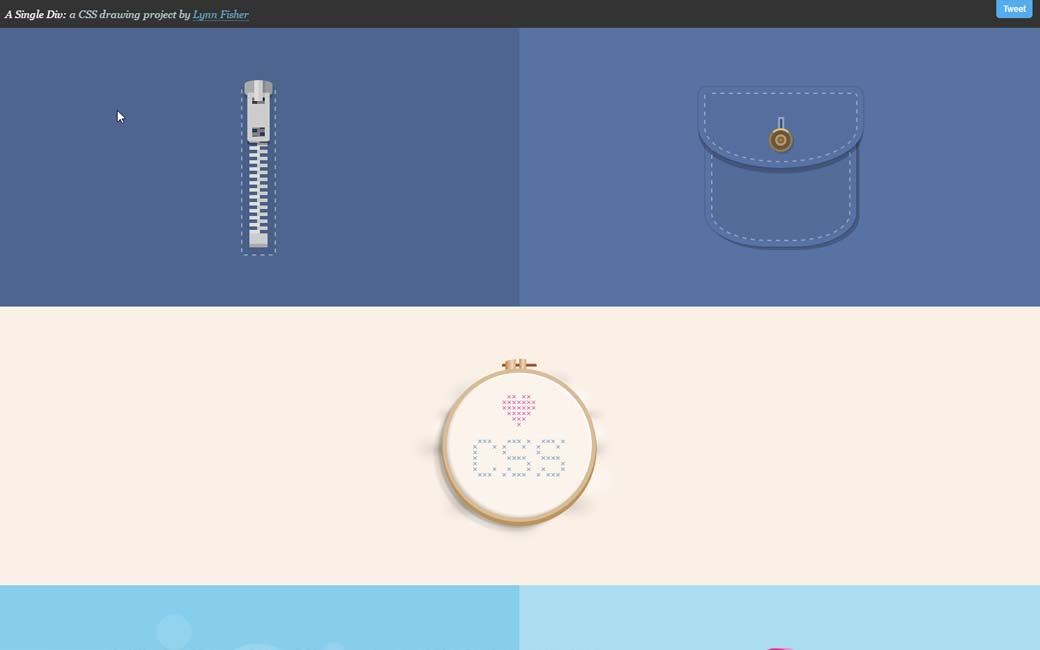
#CSS
A Single Div: a CSS drawing project
#Inspiration
Designer’s Block, Helping designers with creative block. Not sure if it works, but I like the idea 🙂
#Portfolio
thefunderstorms.com fun and playful portfolio
Tutorials
#Animations
A small tutorial for the Chrome DevTools Animation Inspector.
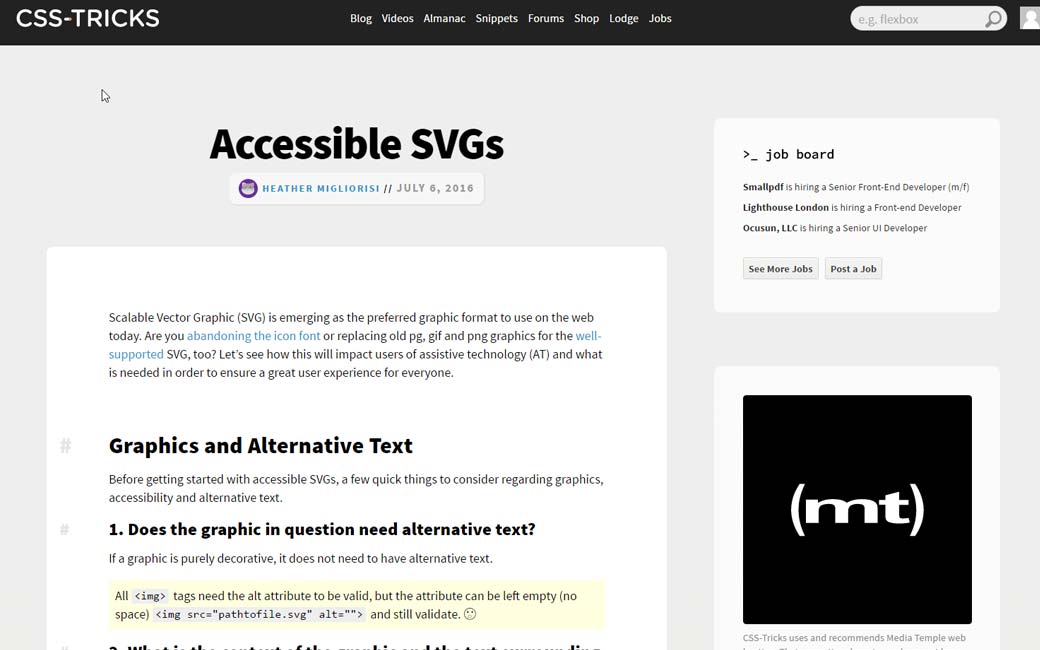
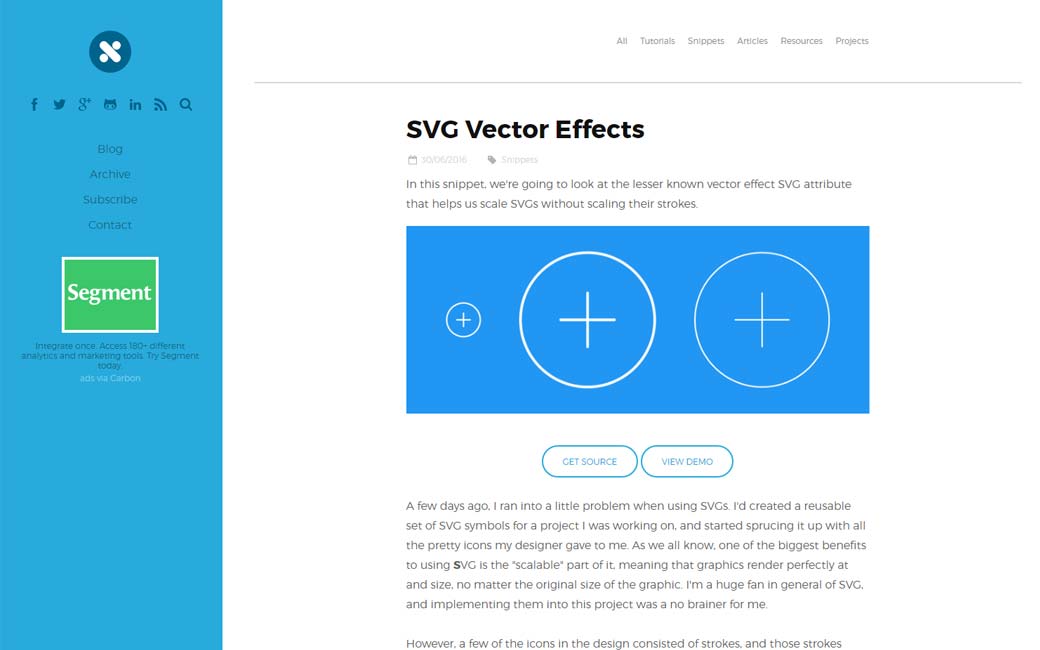
#SVG
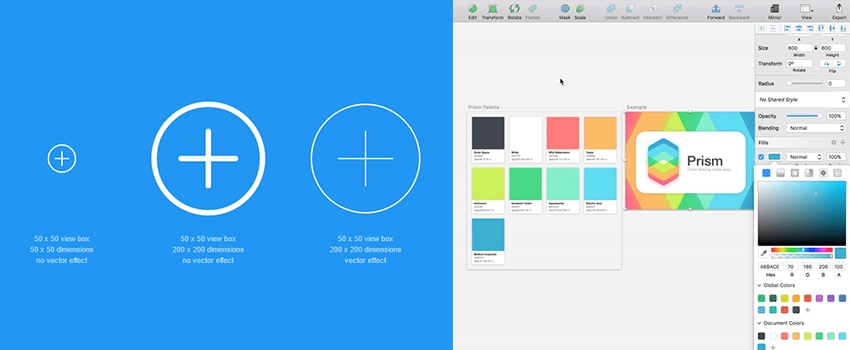
SVG Vector Effects with vector-effect=”non-scaling-stroke”, really useful attribute
#CSS
CSS for Decoration: shapes, region, maskings and more 🙂
#CSS
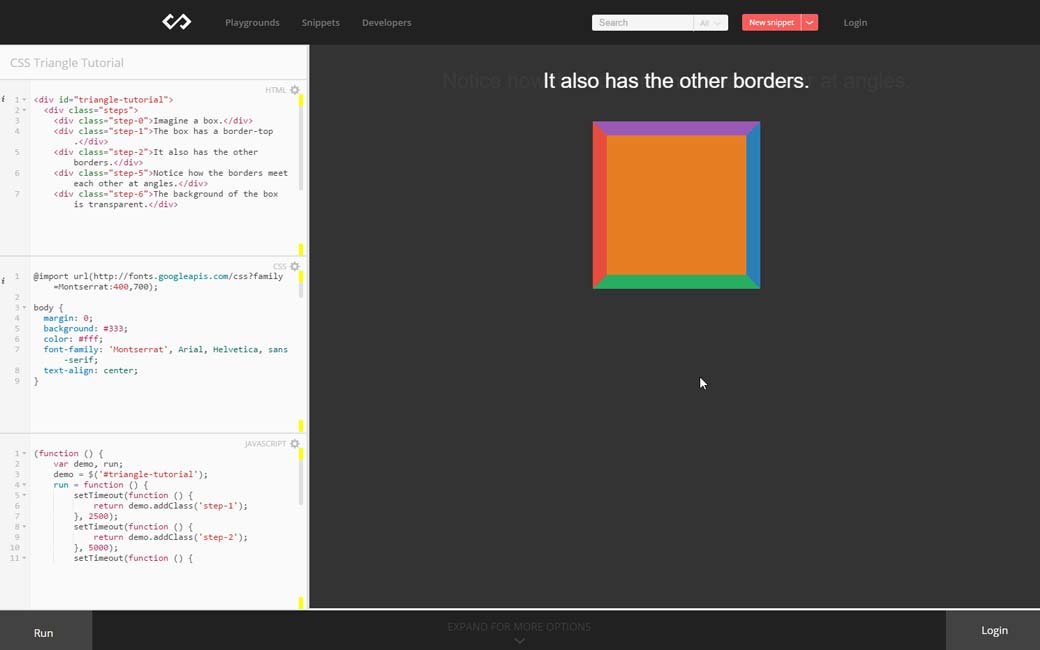
How CSS triangles are made explained in a quick animation
#CSS
Introducing the CSS text-align-last Property
Useful ressources, tools and plugins that will make your life easy
#Performance
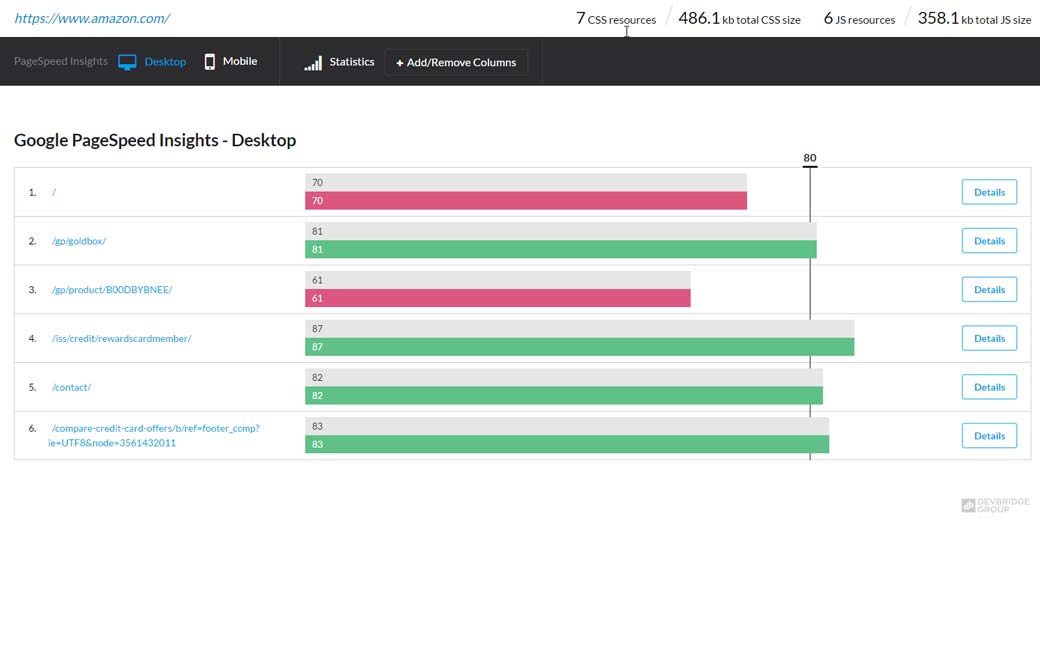
Performance: Self hosted gulp package performance statistics tool
#WordPress
A free WordPress plugin to help you create custom pages, anybody tested yet?
#Sketch
A Sketch plugin to help you create color artboards
#Prototyping
6 Prototyping Tools For Any UX Designer
#Placeholder
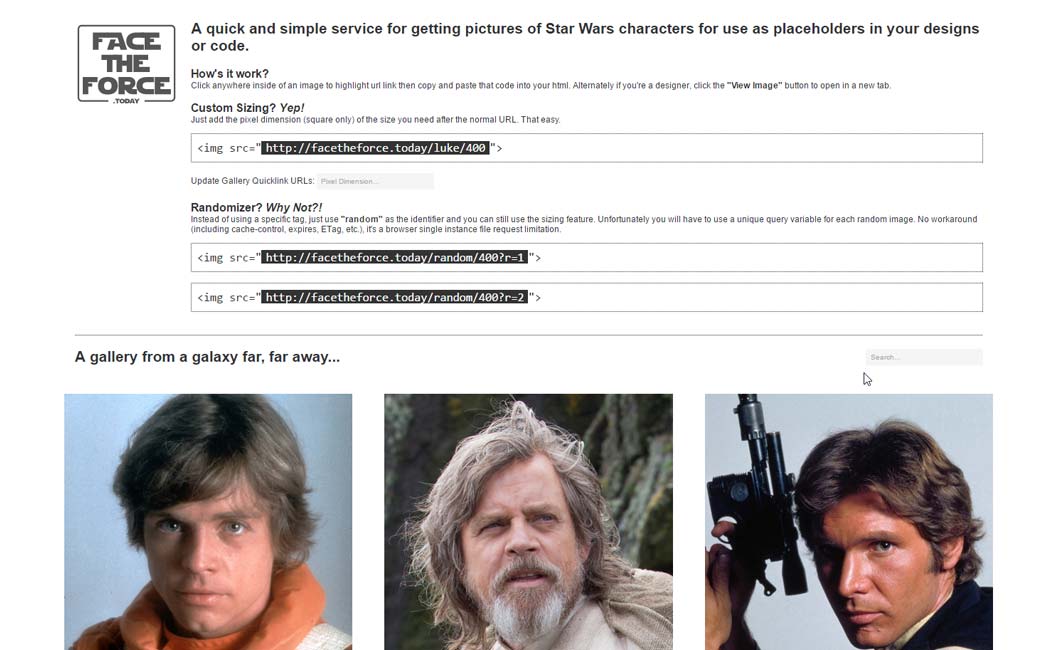
Pictures of Star Wars as image placeholders
Fun, games, experiments and demos
#CSS